Обикновено, когато вмъквате изображение в текстов документ или в документ с хипертекстов формат, текстът около картината се „разпръсква“- един ред оставя долния десен ръб, а останалото пространство остава празно до височината на картината. Това се дължи на факта, че параметърът за центриране не е посочен за изображението. Лесно е да промените ситуацията както в текстовия редактор, така и в редактора на HTML-код.

Инструкции
Етап 1
Стартирайте Microsoft Word и заредете необходимия текст в него, ако трябва да коригирате позицията на картината в документ от този формат. Ако изображението все още не е вмъкнато в текста, поставете курсора за вмъкване в желаната позиция и отидете в раздела "Вмъкване" в менюто на текстовия редактор. В групата команди "Илюстрации" има икона "Картина" - кликнете върху нея, след това в прозореца, който се отваря, намерете желаното изображение и кликнете върху бутона "Вмъкване".
Стъпка 2
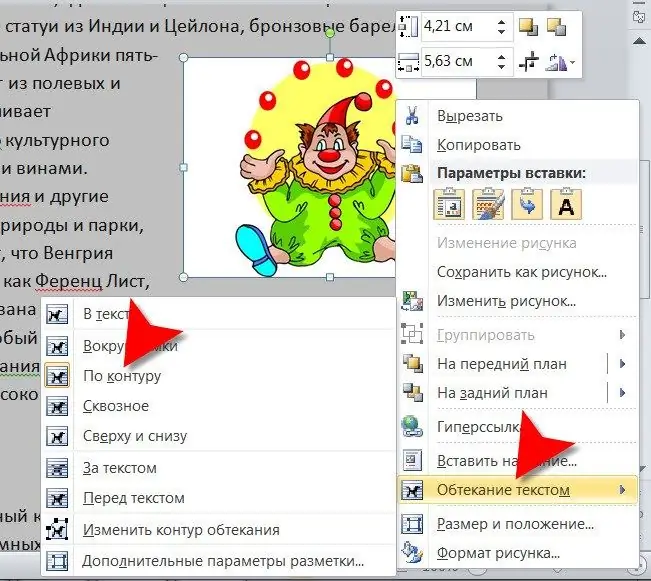
Щракнете върху картинката в текста на документа с десния бутон на мишката и в контекстното меню отворете раздела „Опаковане на текст“(това може да стане чрез натискане на клавиша „M“). Някои от опциите за центриране, включени в този раздел, ви позволяват да поставите картината в нужната позиция. Като задържите курсора на мишката върху всеки ред от менюто, ще видите как точно ще се промени позицията на изображението в текста, ако изберете този елемент. Щракнете например върху линията "По контура".
Стъпка 3
Плъзнете картината до левия или десния край на страницата с мишката и операцията ще приключи. Запазете документа си.
Стъпка 4
Ако трябва да вмъкнете изображение в html документ, можете да настроите текста да се увива около него, например, като използвате атрибута align на тага img. С набор от атрибути, който е минимално достатъчен за нормално показване на картина, този таг може да бъде записан, както следва:
Тук единственият атрибут src съдържа името на файла, съдържащ желаното изображение (image.png). За да настроите текста да се увива около изображението отдясно, добавете атрибута за подравняване с лявата стойност:
Ако искате текстът да тече около изображението отляво, заменете стойността вляво с дясната.
Стъпка 5
Ако имате възможност да използвате редактора на html-страници, който осигурява визуален режим, тогава не е необходимо да редактирате кода сами и да добавяте необходимите атрибути към маркерите. В този случай можете да щракнете върху картината и след това да щракнете върху бутона за вмъкване на изображение на панела с контролните бутони на редактора. В прозореца, който се отваря, трябва да има падащ списък с опции за центриране на изображението - изберете реда, от който се нуждаете (вляво или вдясно), и след това запазете редактираната страница.






