Безплатният графичен редактор paint.net е добра бюджетна алтернатива на скъпия Adobe Photoshop. Paint непрекъснато се разширява, тъй като ентусиастите по целия свят разработват безплатни приставки за него.

Инструкции
Етап 1
Изтеглете набор от приставки (добавки) pyrochild плъгини от страницата на автора като zip архив и го поставете в папката C: / Program Files / Paint. NET / Effects. Ако сте инсталирали този графичен редактор на друго устройство, заменете C с желаната буква. Щракнете с десния бутон върху иконата на архива и изберете „Извличане в текущата папка“. Ако Paint.net работи, рестартирайте програмата. След ново стартиране в менюто Effects ще бъдат добавени нови елементи.
Стъпка 2
Напълнете фоновия слой с подходящ цвят с помощта на инструмента Paint Bucket или Gradient. Кликнете върху иконата "Добавяне на нов слой" в панела "Слоеве" или използвайте пряк път Ctl + Shift + N. На палитрата посочете цвят за текста. Натиснете клавиша T, за да активирате инструмента Type. Изберете вида и размера на шрифта в лентата на свойствата. Напишете текста си.
Стъпка 3
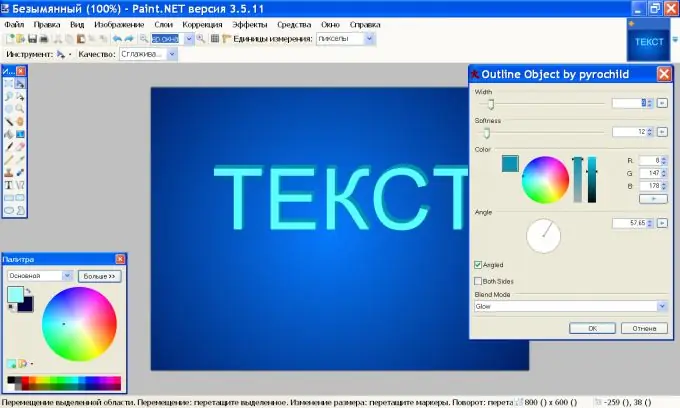
От менюто Effects отидете в раздела Object и щракнете върху Outline Object. Този плъгин дава сянка на обекта. Изберете цвета на сянката, ширината и мекотата. Посочете ъгъла на отражение (Ъгъл).

Стъпка 4
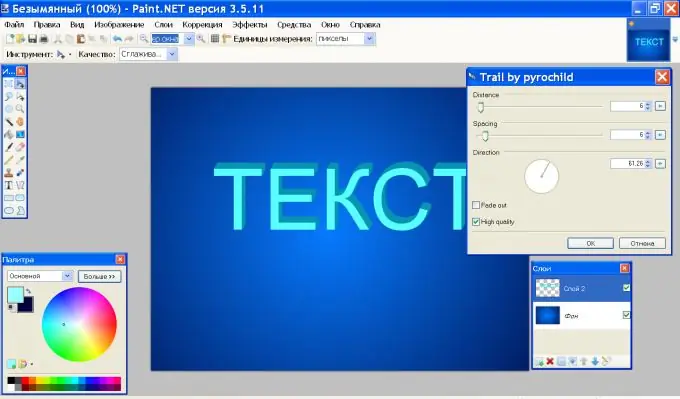
В същото меню „Ефекти“под „Обект“щракнете върху „Пътека“. Този плъгин създава ефекта от проследяване на движещ се обект. Задайте подходящите стойности за неговите параметри, за да изглеждат буквите триизмерни, и щракнете върху OK.

Стъпка 5
Има и друг начин за създаване на 3D ефект. Изтеглете приставката за ефект на BoltBait от страницата на автора и инсталирайте, както е описано в параграф 1. Създайте слой и го наречете „Текст“. Напишете произволен текст, изберете цвят, тип и размер на шрифта. В лентата с инструменти изберете „Magic Wand“, задайте режима за избор на „Add (merge)“и щракнете върху всички букви една по една. Вече трябва да бъде избран целият текст.
Стъпка 6
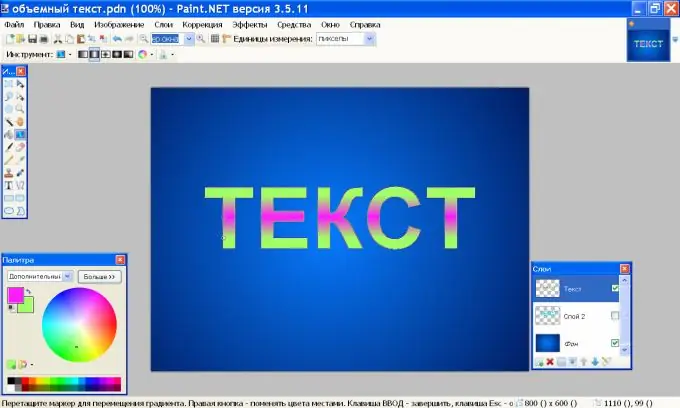
Изберете инструмента Gradient, задайте цветовете на преден план и фон и задайте режима на смесване на Linear (Reflected). Начертайте хоризонтална линия в центъра на слоя и коригирайте ширината на градиента. Натиснете Esc.

Стъпка 7
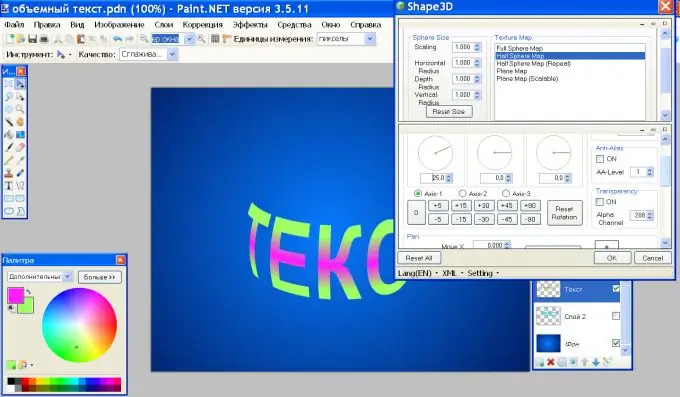
Отидете в менюто Effects и в групата Render щракнете върху Shape 3D. В раздела Карта на текстурата изберете Карта на половин сфера. В раздела за завъртане на обекти задайте ос-1 = 25. В раздела Осветление премахнете отметката от опцията ВКЛ. Щракнете върху OK.

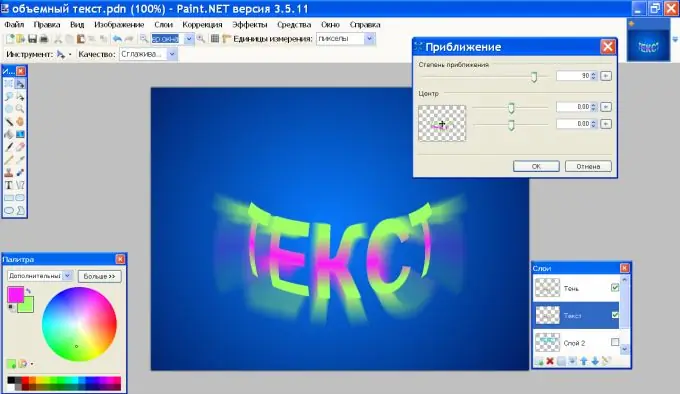
Стъпка 8
В панела Layers щракнете върху иконата Duplicate Layer и преименувайте стария слой Shadow. Слоят "Текст" трябва да бъде над слоя "Drop Shadow". Активирайте Drop Shadow, отидете в менюто Effects и в групата Blur щракнете Zoom in. Задайте стойността на параметъра "Zoom ratio" на 90.

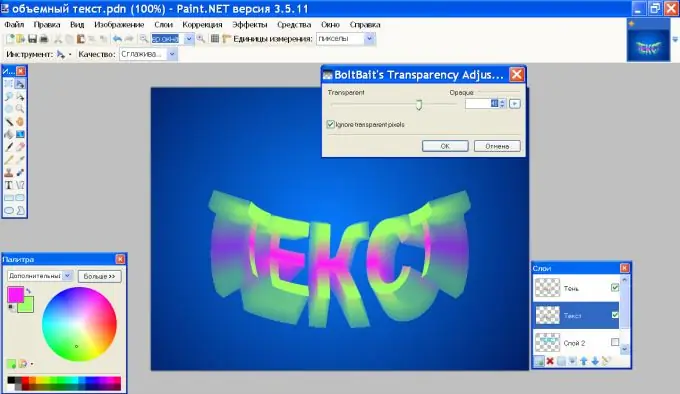
Стъпка 9
В менюто "Настройки" изберете командата Прозрачност и задайте стойността Прозрачно = 40. Вашият текст ще придобие обем.

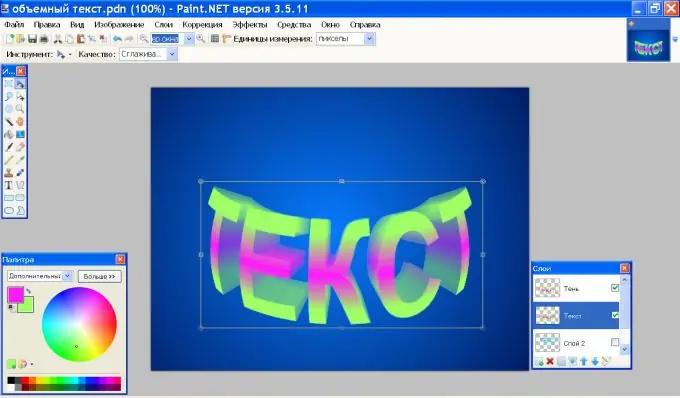
Стъпка 10
Активирайте слоя "Текст" (отгоре) и кликнете върху инструмента "Избор на правоъгълна област". Изберете текста с рамка и натиснете клавиша M. Използвайте мишката, за да плъзнете дръжките и да разтегнете буквите, така че да съвпадат напълно по размер с предната част на текста на слоя "Shadow".

Стъпка 11
В менюто Effects в групата Object щракнете върху Outline object, за да добавите контур към буквите. Изберете цвят на контура и размер на линията. Щракнете върху OK.






