Всеки текст може да се характеризира с поне две цветни характеристики - цвят на текста и цвят на фона. Същото се отнася за повечето изображения, особено компютърните - фонът, като правило, се различава от основната картина и има някакъв вид монохроматично или многоцветно оцветяване. Когато проектирате текстови и графични документи, често е необходимо да определите цвета на фона, използван в съществуващата проба.

Инструкции
Етап 1
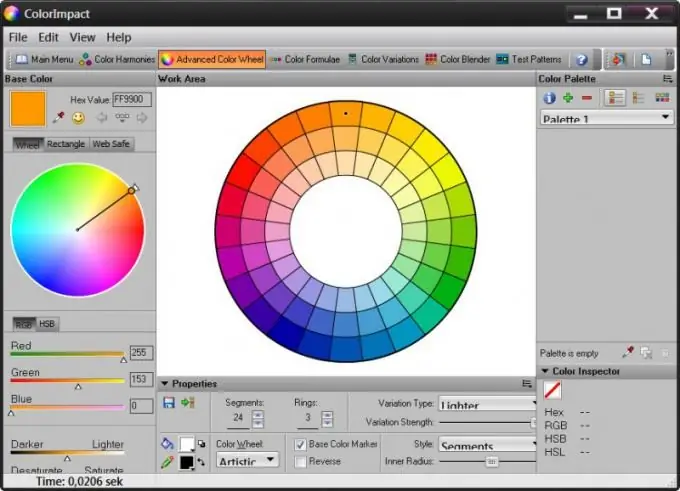
Използвайте вградените възможности на някои програми, за да дефинирате цвета на фона на всеки документ, изображение, уеб страница и като цяло всяка област на екрана. Обикновено тези програми са предназначени за работа с графики и имат инструмент, който най-често се нарича пипетка. След като го активирате, можете да използвате курсора на мишката, за да изберете точка на екрана, чийто цветен нюанс трябва да бъде определен. Приложението ще запомни този цвят и ще предостави възможност да се използва за работа с графики или записване на съответния код. Такива програми включват например ColorImpact.
Стъпка 2
Ако трябва да разберете цвета на фона на HTML страница, можете да намерите шестнадесетичния или мнемоничния код на използвания оттенък директно в неговия източник или във външен файл със стил. Отворете страницата, запазена на вашия твърд диск, с който и да е текстов редактор и ако тя е заредена във вашия браузър, щракнете с десния бутон на мишката върху фона и изберете реда "Изходен код" в изскачащото контекстно меню. Цветът на фона тук може да бъде зададен по няколко начина. Започнете с най-простото - намерете маркера на тялото в изходния код и в него атрибута bgcolor или background. В тях стойността, от която се нуждаете, може да бъде посочена в шестнадесетичен код (например # FF0000) или мнемонично обозначение (например червено).
Стъпка 3
Ако в маркера на тялото няма такива атрибути, потърсете между този маркер и началото на страницата началния маркер за стил. След него е описанието на стиловете на документа на езика CSS. Сред тези описания може да бъде посочен и селекторът за тяло, а атрибутите за фон или цвят на фона се използват за задаване на цвета на фона. Ако тагът за стил не съдържа описание на стилове, но вместо това има връзка към външен файл с разширение css, след това отворете този файл и потърсете маркера на тялото и атрибутите на фона или фона на цвета, указващи фоновите нюанси то.






