Инструкции за това как бързо и лесно да създадете отражение от сложен обект в Adobe Illustrator

Необходимо
- Adobe Illustrator
- няколко минути
Инструкции
Етап 1
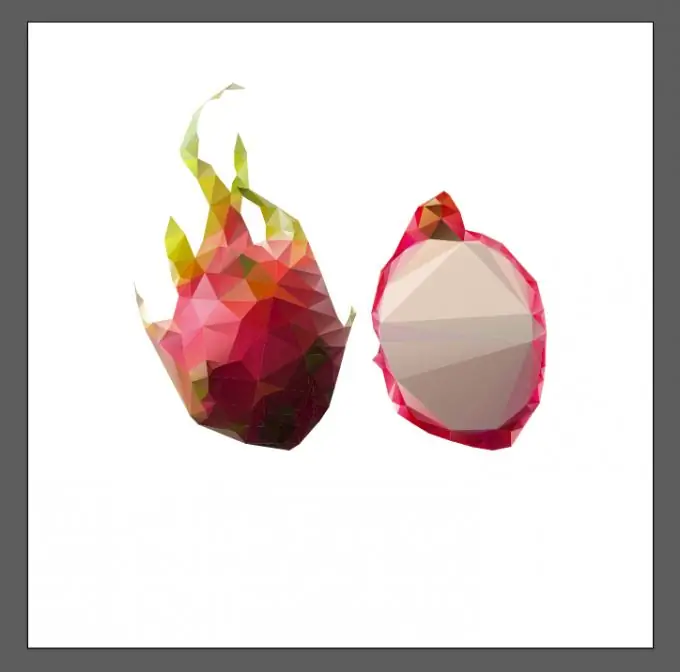
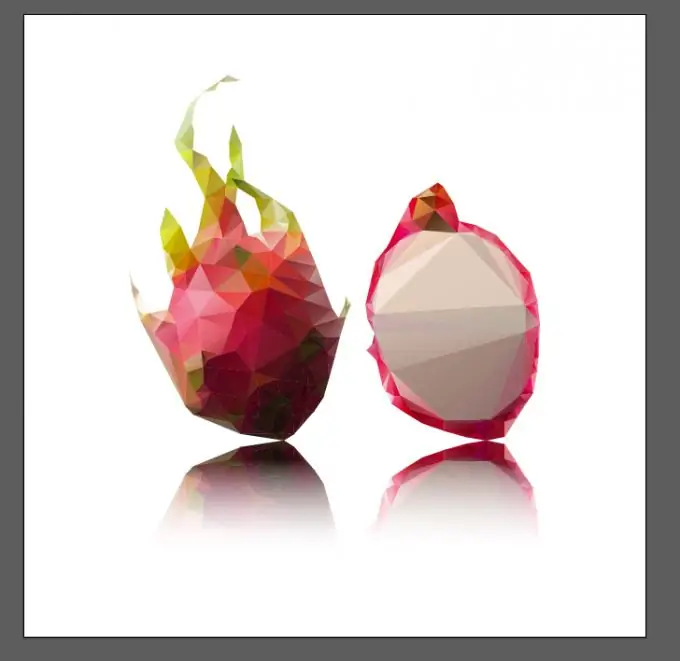
Така че имаме изображение, което трябва да се обърне. Групирайте всички елементи на нашия обект, като използвате клавишната комбинация CMD / CTRL + G.

Стъпка 2
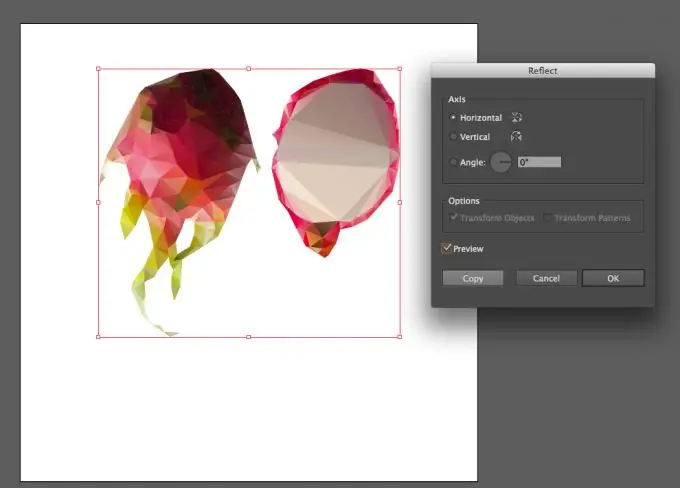
Използвайки пряк път CMD / CTRL + T (Трансформиране), обърнете обекта хоризонтално, като натиснете CORY (не е ОК). Получаваме дублиран отразителен обект.

Стъпка 3
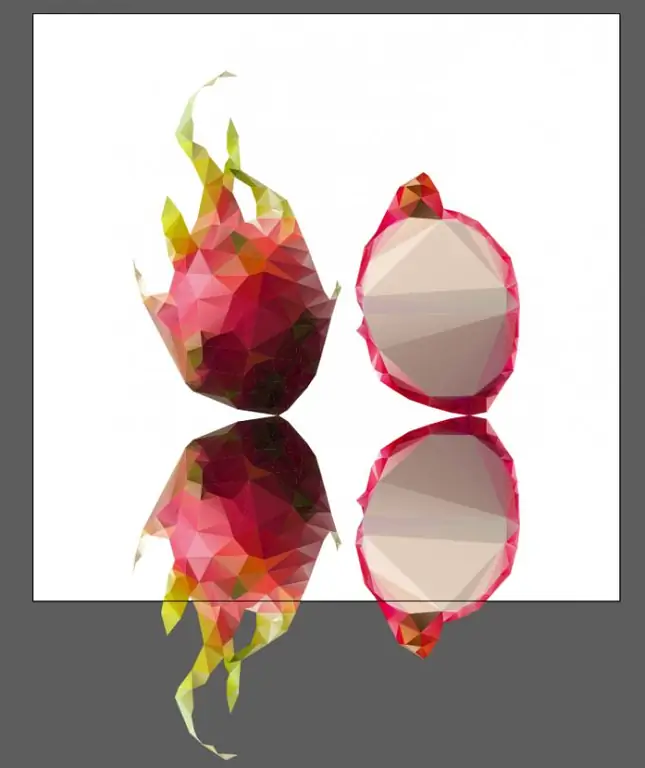
Задържайки SHIFT, преместете отражението надолу до точката на контакт.

Стъпка 4
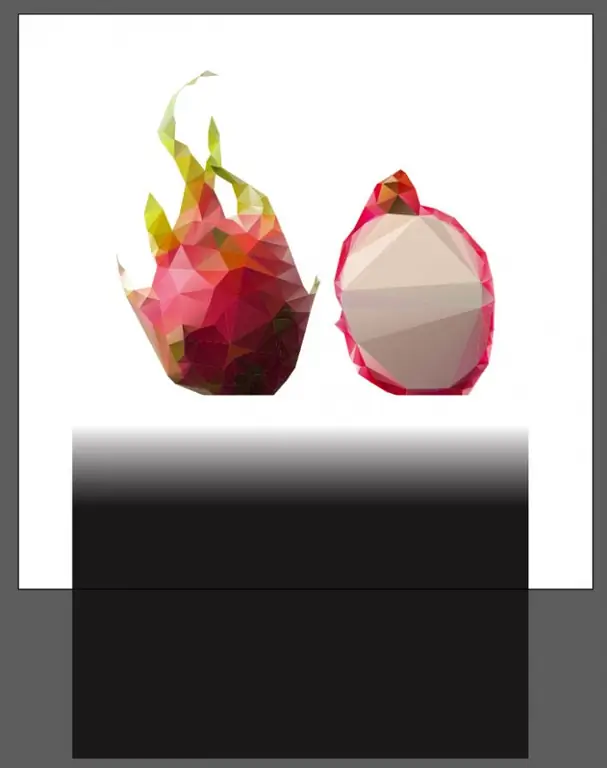
Начертайте квадрат отгоре на отражението (M). Напълнете квадрата с линеен градиент от бяло до черно.

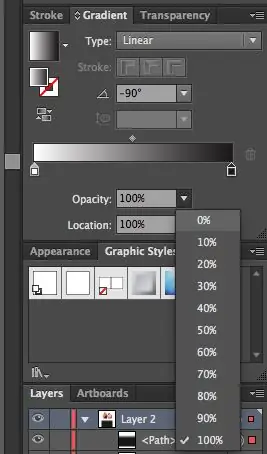
Стъпка 5
За черно променете непрозрачността от 100% на 0%.

Стъпка 6
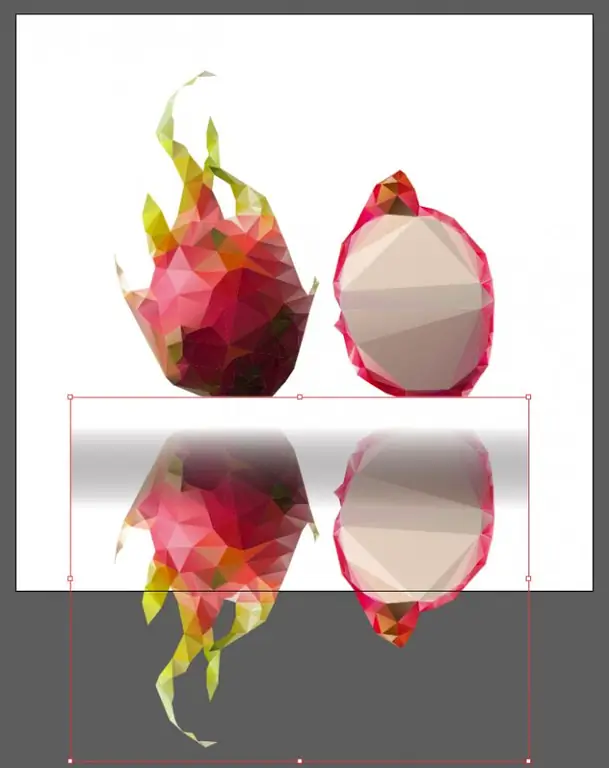
Изберете отразяващия обект и градиентния квадрат.

Стъпка 7
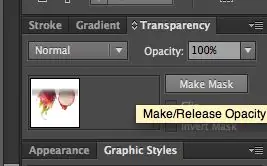
В панела Прозрачност щракнете върху Направи маска.

Стъпка 8
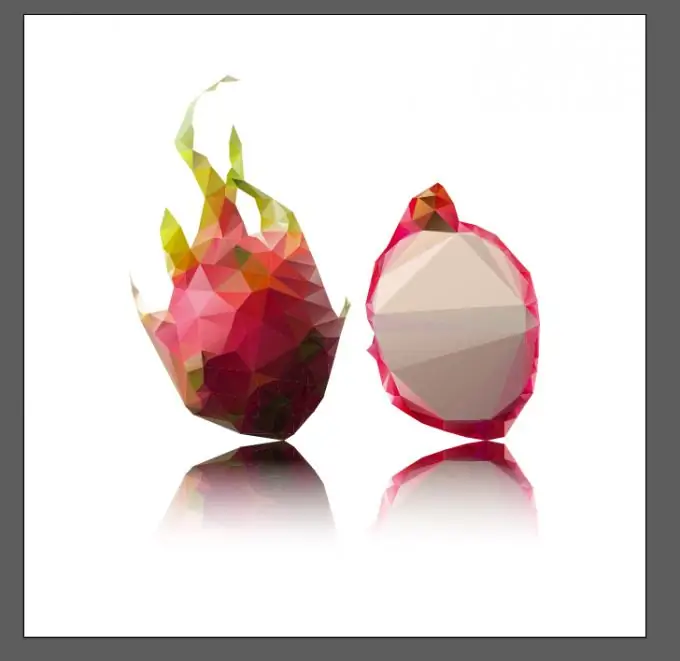
Отражението е готово!

Стъпка 9
Също така, така че отражението да не надхвърля илюстрацията, нарисувайте в този слой, върху всички предмети, безцветен квадрат, в зависимост от размера на работната площ. И натиснете CMD / CTRL + 7. Тоест, ние създаваме Clipping маска.






